排序
获取省、市、区、街道的地图geoJson数据方法
一:目的 1,在echarts上绘制市级以下的区、县的区域地图。 2、在市级下很多都是有区、县的区域,而少部分是不存在区、县的,是直接市下面一级就是街道、镇级别的区域。 3、统一管理区域数据,...
vue3中使用heatmap.js实现热力图
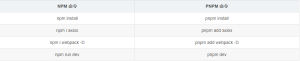
方式一:npm安装 安装 npm install heatmap.js 引用 import h337 from 'heatmap.js'; 使用 h337.create({ container: document.getElementById('heatmap'), blur: '.8', radius: 30 }) 但是这种...
详细vite创建vue3项目(vue3+ts+vite)
一、工具简介 1.1 nvm nodejs管理工具 node官网: https://nodejs.org/en/ nvm version 查看版本号 nvm install 14.15.3 安装node版本 nvm list 查看安装node列表 nvm use 14.15.3 切换选择已...
vue3中关于defineProps笔记
在Vue 3中,defineProps函数用于声明组件的props属性。两个示例代码之间的差异在于type属性的定义。 在第一个示例中,width的type属性被定义为String as PropType<string>。这是Vue 3中的...
win10中nvm详细安装使用教程
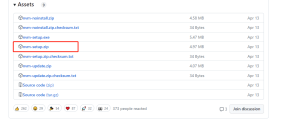
1. 使用nvm安装node有什么优势? 安装node很方便,只需要一条命令 可以轻松切换node版本 可以多版本node并存 2. nvm安装 安装nvm前需要电脑上已有的node全部卸载干净。切记! 下载地址 下载nvm-...
宝塔安装若依(ruoyi-vue)开源项目部署备忘录
1、jar部署方式使用命令行执行:java –jar ruoyi.jar nginx目录/www/server/nginx//各个网站nginx配置文件/www/server/panel/vhost/nginx //进入nginx/sbin目录cd //www/server/nginx/sbin//启...
关于element-ui的upload组件上传文件mac系统无法获取到file.type
之前写法: 这样在window系统下file.type是可以获取到,mac笔记本无法获取到钩子函数的before-upload方法中的file回调参数中的type属性。只能修改校验file.name,判断是否以 .xlsx 和 .xls结...
前端部署
1.将项目前端打包,形成静态文件。 npm run build 在打包的过程中,不能报错,如果报错在你本地的项目中找错,或者你之前已经打包,在修改本地的项目后又重新打包报错,可以选在删除之前已经打...
es6 filter 过滤
两数组ab,b数组中如果存在a相同属性值,便存起来 let arr1=[{id:1,name:'网'},{id:2,name:'二位'}] let arr2=[{id:1,name:'问问'},{id:3,name:'多少'},{id:44,name:'多少'},{id:45,name:'多少'}...
vue项目rsa加密,md5加密
rsa 1.安装依赖 npm install jsencrypt 2.在main.js引入 Vue.prototype.$jsEncrypt = JsEncrypt 3.let encryptor = new JSEncrypt() // 新建JSEncrypt对象 let publickey = this.publicke...
关于iview-UI的笔记
可视化脚手架iView Cli https://www.iviewui.com/cli 后台管理iview-admin https://github.com/iview/iview-admin 表单验证
关于element-ui搭建部分记录
安装全局vue-cli (1)npm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明安装成功 全局安装 vue-cli (1)npm install --global vue-cli 创建一个基于 web...